随着移动互联网的快速发展,我们使用手机、平板电脑等设备的频率越来越高,而这些设备的屏幕在不同的使用场景下需要进行横屏和竖屏切换,以获得更好的视觉体验。本文将探索一些显示屏切换的方法和技巧,帮助你更好地适应不同的需求场景。

一:为什么需要显示屏切换?——提升视觉体验的必要性
在使用手机、平板电脑等设备时,有些应用程序或游戏需要横屏才能正常显示,而有些应用程序或网页则更适合竖屏浏览。显示屏切换可以帮助我们更好地享受应用程序和游戏带来的视觉体验。
二:传感器自动旋转功能——智能设备的便利之举
大多数现代智能设备都配备了加速度传感器和陀螺仪等功能,可以自动检测设备的方向,并根据需要进行横屏和竖屏切换。通过在系统设置中启用传感器自动旋转功能,我们可以让显示屏根据设备的方向进行自动调整。

三:快捷键调整显示方向——简单操作轻松切换
除了传感器自动旋转功能,我们还可以使用快捷键来手动调整显示方向。在Windows操作系统中,按下Ctrl+Alt+箭头键即可将显示屏旋转至对应方向。在Mac系统中,按下Command+Option+箭头键即可实现同样效果。这种简单的操作方法可以让我们轻松切换显示方向。
四:应用程序内设置——细致控制显示方向
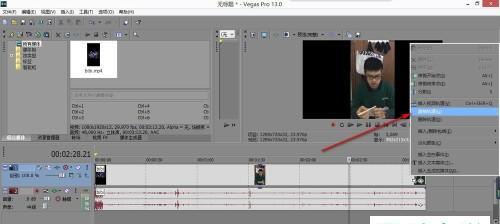
有些应用程序内置了显示方向设置选项,我们可以通过进入应用程序的设置菜单,找到相应选项进行调整。比如,一些视频播放器和游戏应用提供了自定义的横屏和竖屏模式,让用户根据需要选择合适的显示方向。
五:第三方应用程序——功能扩展更多可能性
除了设备自带的功能和应用程序内的设置选项外,还有一些第三方应用程序可以帮助我们更好地控制显示方向。例如,在Android系统中,有一些应用可以锁定屏幕方向,防止自动旋转带来的困扰。这些应用程序提供了更多的功能扩展和个性化设置选项。

六:投影设备的横竖屏切换——影音娱乐的完美体验
对于喜欢在家中观看电影或演示文稿的用户来说,投影设备的横竖屏切换尤为重要。通过在投影设备的设置菜单中选择合适的显示方向,我们可以获得更好的影音娱乐体验。
七:不同应用场景下的最佳显示方向——个性化需求的关键点
在某些特定的应用场景下,选择最佳的显示方向可以帮助我们更好地完成任务。比如,在阅读电子书时,竖屏模式更适合阅读长篇章节;而在玩游戏时,横屏模式可以提供更广阔的视野。了解不同应用场景下的最佳显示方向是个性化需求的关键点。
八:适应性设计——让用户自由选择
为了让用户在不同设备和平台上都能够自由选择显示方向,一些应用程序和网页采取了适应性设计的方式。适应性设计可以根据设备的方向自动调整页面布局和元素排列,确保用户在横屏和竖屏模式下都能够获得良好的用户体验。
九:响应式设计——跨平台显示的良方
与适应性设计类似,响应式设计是一种针对不同设备和平台的显示屏切换解决方案。通过使用响应式布局和媒体查询等技术,网页和应用程序可以根据不同设备的尺寸和方向进行自适应调整,提供最佳的用户体验。
十:常见问题解答——解决你的疑惑
在日常使用中,我们可能会遇到一些关于显示屏切换的问题和疑惑。本章节将回答一些常见问题,帮助你更好地理解显示屏切换的方法和技巧。
十一:固定屏幕方向——特殊需求下的限制措施
在某些特殊需求的场景下,我们可能需要固定显示屏的方向,防止误操作或滚动。为了实现这一目标,我们可以使用系统设置或第三方应用程序进行屏幕锁定操作。
十二:显示屏切换的注意事项——保护视觉健康
虽然显示屏切换能够提升我们的视觉体验,但不正确的使用方法也可能对我们的视觉健康造成一定影响。在进行显示屏切换时,我们应该注意亮度和对比度的调整,避免长时间盯着屏幕造成眼部疲劳。
十三:系统设置优化——个性化显示调整
除了显示方向的切换外,我们还可以通过系统设置进行一些个性化的显示调整。例如,调整显示屏分辨率和字体大小,可以提升我们在不同设备上的阅读和浏览体验。
十四:技巧与经验分享——专业人士的建议
在显示屏切换的过程中,一些专业人士积累了许多技巧和经验。他们可能会分享一些关于应用程序兼容性、设备适配性和显示效果优化方面的建议,帮助我们更好地利用显示屏切换功能。
十五:结语——让显示屏切换为你带来更好的视觉体验
通过本文介绍的方法和技巧,我们可以更好地掌握显示屏切换的要点。无论是通过传感器自动旋转、快捷键调整,还是通过应用程序内设置和第三方应用程序进行显示方向的调整,我们都可以让显示屏为我们带来更好的视觉体验。希望本文能够帮助你更好地适应不同的需求场景,提升你的移动互联网体验。
标签: #显示屏切换